Parea is a event application prototype that will allow you to create friendships and explore events based on your preferences and interest. Parea was created alongside of team of four utilizing a methodology called Lean UX. The Parea application was developed to help adults discover events and friendships in their location.



Kyla Reinagel
Lauren Greene Sanders
Jovani Harrington
Keith Baker
Researcher
Prototyping
UI Design
Fall 2022 – 2 months
Fig-Jam
Figma
Discord
Photoshop
As life gets busy, how do you find events or make friends that perfectly align with you? Are you a busy adult, that can’t seem to find events or socialize with friends that work with your schedule? Maybe, you are tired of dead end options that don’t fulfill all your preferences of availability, interests, hobbies, safety concerns or etc. Like most busy adults, I have felt these frustrations in this problem pitch.
For my Interaction Design class, I joined a group of three to create a social event app that allows adults to make seamless friendship connections through hobby based events that align with the user’s preferences.
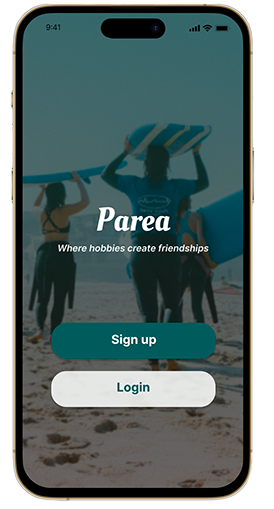
With utilizing Lean UX, my team and I were able to find solutions by focusing on how the product impacts the user. Introducing the social event application called Parea. The word Parea stands for a group of friends who regularly gather together to share their experiences about life, philosophies, values and ideas. Parea is also known to be a path for the growth of the human spirit, the development of friendships and the exploration of ideas to enrich the quality of life. With this in mind, our team created a luxury adult app that aligns with your life, preferences, interests, and hobbies to explore events near you and create friendships along the way.
For this project, my team and I utilized Lean UX, which is a design management system built to help create well designed products through frequent collaborations between teams with constant iteration, and frequent contact with users. While I was familiar with Agile UX, Lean UX was a new learning process. With this being said my team began Design Week 0 to through the Lean UX canvas to develop a shared understanding to validate our initiatives. We declared the problem statement, assumptions, proto-personas, and hypothesis that would help set up the foundation for what came next in Lean UX.
The current state of common-interest social networking apps has focused primarily on networking events, sports, and virtual connections through shared-interests.
What existing products fail to address is inclusion of all special-interest activities within in one application, and failure to promote in-person connections.
Our product will address this gap by accommodating profile personalization to promote connections based on shared-interests.
Our initial focus will be adults with avocations. We’ll know we are successful when we see users promoting the app to others, and gaining new friendships through our hobby-based events.


After understanding the moving parts of Lean UX, we moved into two sprints, each lasting three weeks, which consisted of the continuous process of design, creating a MVP (Minimum Viable Product), and validation of learning and user testing.
Declaring Assumptions
In Sprint 1, Design Week 1, our team decided to go over our work on the Lean UX canvas before starting the process of creating an MVP. Going back over hypothesis prioritization canvas, we were able to establish our beliefs about the user and what they need.
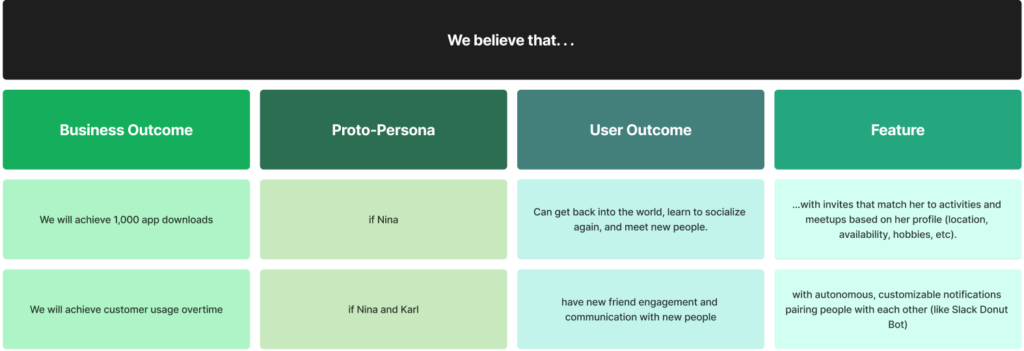
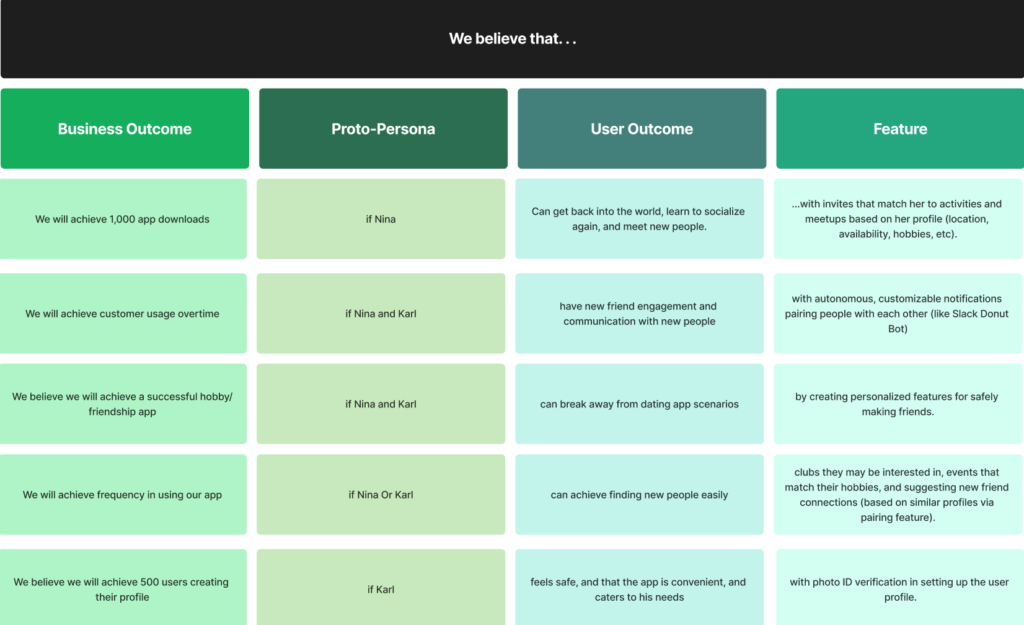
Moving forward, we used the assumptions of business outcomes, proto-personas, user outcomes, and features to determine the risks and start creating experiments that tests the effectiveness of our hypothesis’s on the product backlog. Since this is a school project with limited time, we created a sprint backlog to prioritize the tasks needed to get done in sprint one.

By creating design experiments of our tasks, we were able to quickly learn if our declared assumption were true or false. We also chose to create a low fidelity test for making a event invite and pair up invite for user testing.
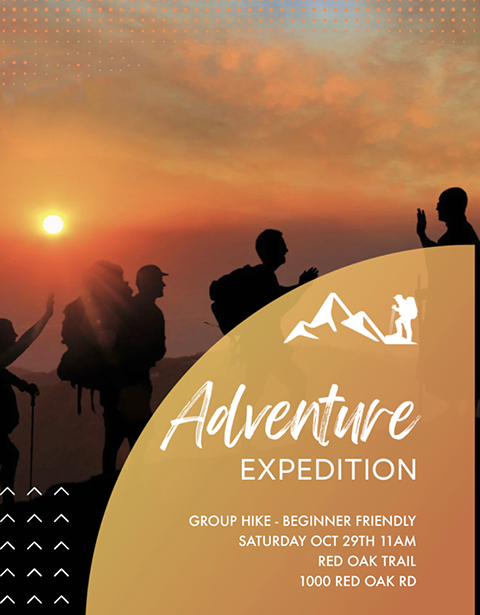
Our team created a low fidelity test of an event survey of questions that involved area of location, availability, and hobbies. Based on the answers we received, we then sent an event flyer invitation to see if the users would respond back. If they respond with ‘RSVP’ or ‘I’m Interested in this’ then it validates the value of this feature. If they respond negatively, this feature will fail.
Our team created a pairing survey from the idea of finding new friends that have similar preferences, and hobbies. We decided to test the feedback of how the user would respond to the survey. If they were open for getting paired up with a new friend, then it validates the value. If there is negative feedback, then this feature will fail.

After creating the two MVPs in Week one, we were ready to set up three user interviews to receive feedback and gain insight from the event and pair up invites. After each user interview, our team completed a stand up meeting to check in and collaborate on what needed to be done, and what to accomplish next. After all interviews, our team completed affinity mapping with all of our notes from the three interviews to determine what the key points of each session were.
During User Interviews, our team took turns of roles. We had one moderator, who conducted the interview. The rest of the group became the facilitators, which wrote notes of what the interviewee voiced about opinions, feedback, or body language.
Our team interviewed two women, and one man of age twenties to thirties, and received great feedback from the event flyer, and both surveys.
we will do it together
In Sprint 1, Design Week 3, our team used the discoveries made from the event and friend pairing survey experiments to create low fidelity wireframes. With the continuous collaboration and learning process, creating wireframes allowed us to see the changes we needed to make. In this week, our team conducted three usability testing interviews. With three stand up meetings, and affinity mapping of all participants we were able to understand the process moving forward.
Moving forward, we used the assumptions of business outcomes, proto-personas, user outcomes, and features to determine the risks and start creating experiments that tests the effectiveness of our hypothesis’s on the product backlog. Since this is a school project with limited time, we created a sprint backlog to prioritize the tasks needed to get done in sprint one.
Turning the Experiments Into Wireframes

During week three, our team conducted three usability testing interviews with one woman, and two men of age around twenties to thirties. We felt that the low fidelity wireframes were easier for the interviewees to understand and see the idea of creating our two MVPs. We created a landing screen for users to see both invites with a weekly countdown of how much time to rsvp to an event or make a new friend with similar interests.
After wrapping up the three interviews, our team went through affinity mapping to find the key points and to collaborate with moving forward into sprint two. With receiving great feedback and ideas, we also discovered a challenge of the expectations of a user. Many interviewees were reminded of a dating app when being paired with a new friend. To break away from the user expectations, our team began a sprint retrospective to learn and give insight on what actions to take and how to improve.
Reassessing Assumptions
In Sprint 2, Design Week 1, it was important for our team to revalidate the Lean UX canvas to make sure we were still on the right track moving forward. We determined that our product statement stayed the same, however we made light adjustments the proto personas, and revision on the product backlog.
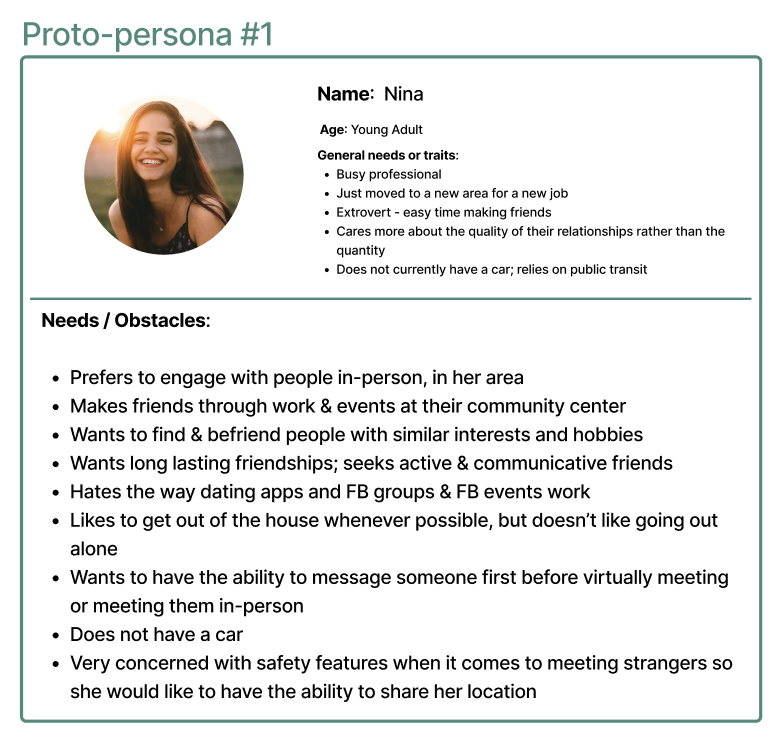
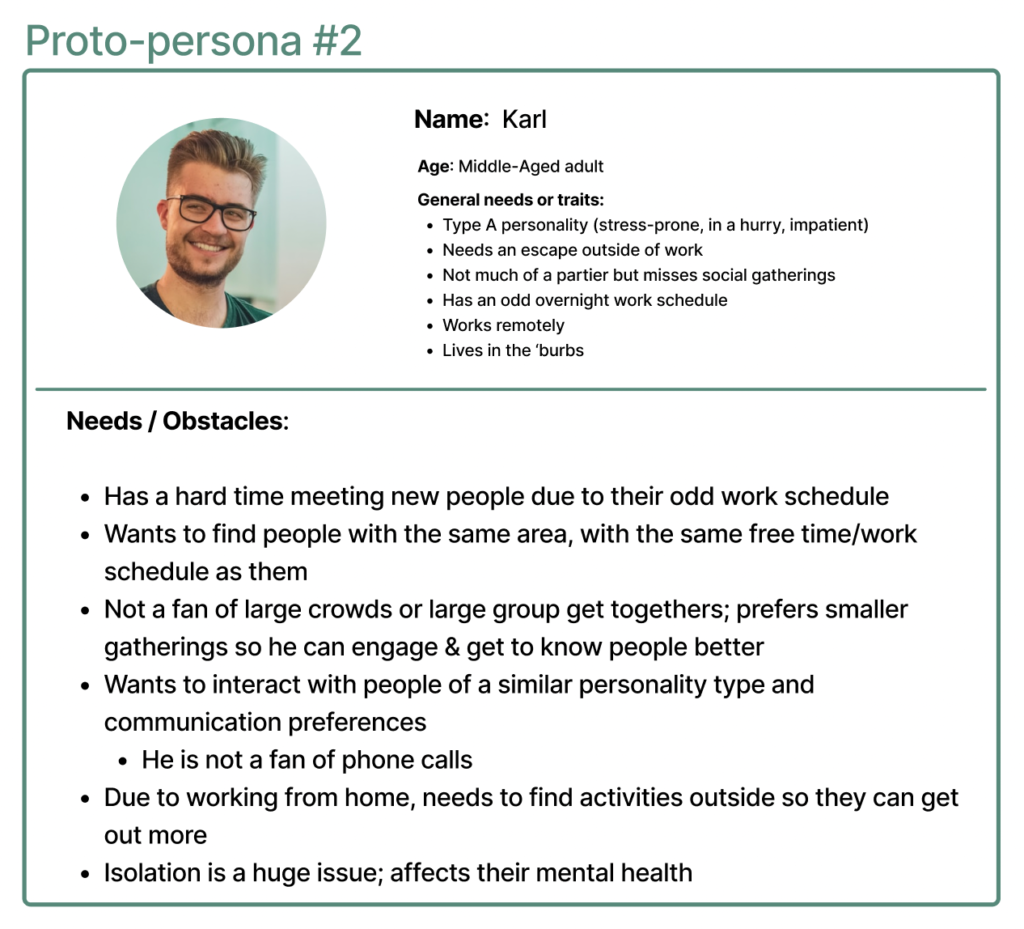
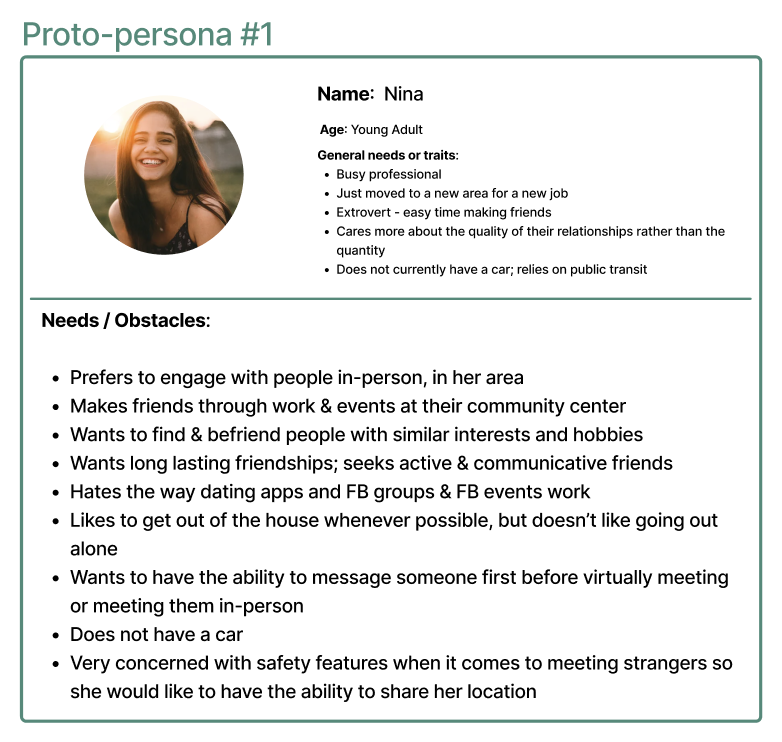
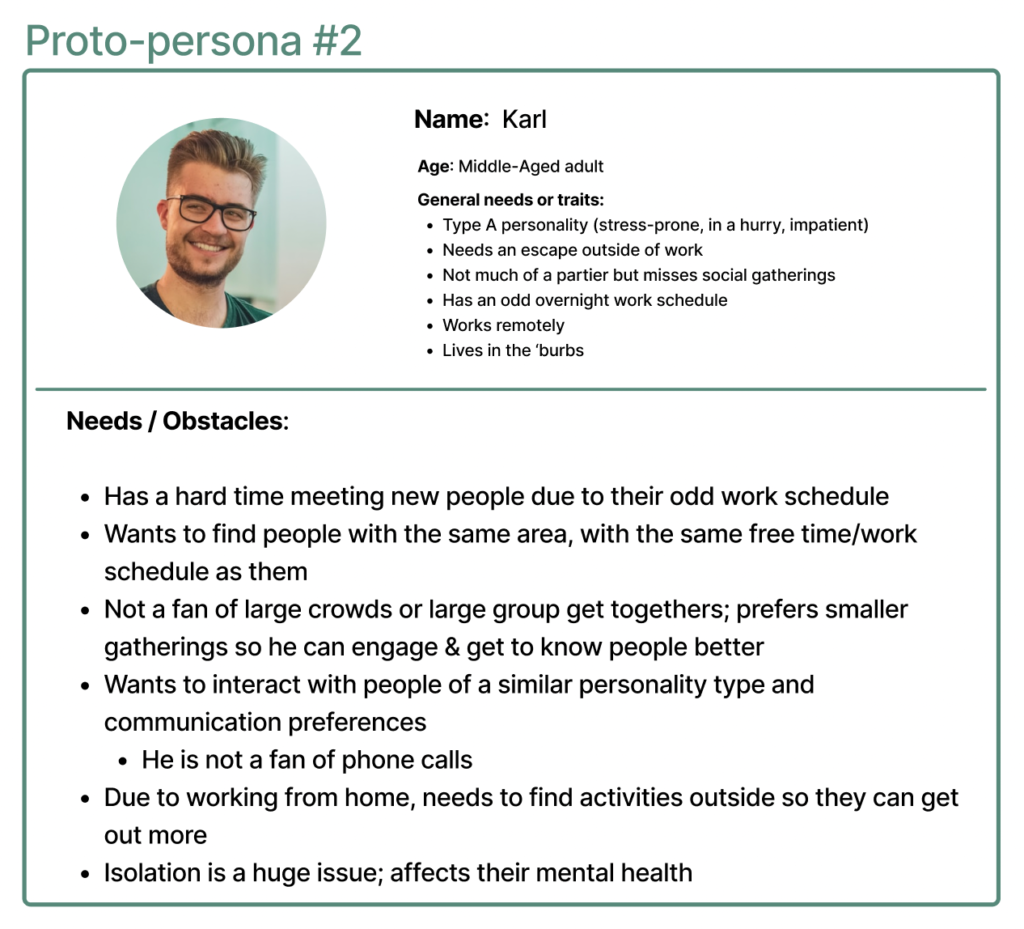
From learning and researching with users, our team made small revisions on our proto personas. For proto persona one, Nina, we added a larger emphasis on safety for newer users, due to a large concern for safety features from our last sprint interviews. For photo persona two, Karl, we only adjusted a smaller group preference size.


To break user expectations, we added a personalized feature of safely making friends to differentiate that our application is for finding events while creating friendships and not categorizing dating app scenarios. We also added a hypothesis of adding on to the pairing invite, with the idea of users being able to find friends with similar interest easier. The last assumption we added to the sprint backlog, was the feature of photo verification when creating a profile, to carry on safety concerns and cater to the user’s needs.

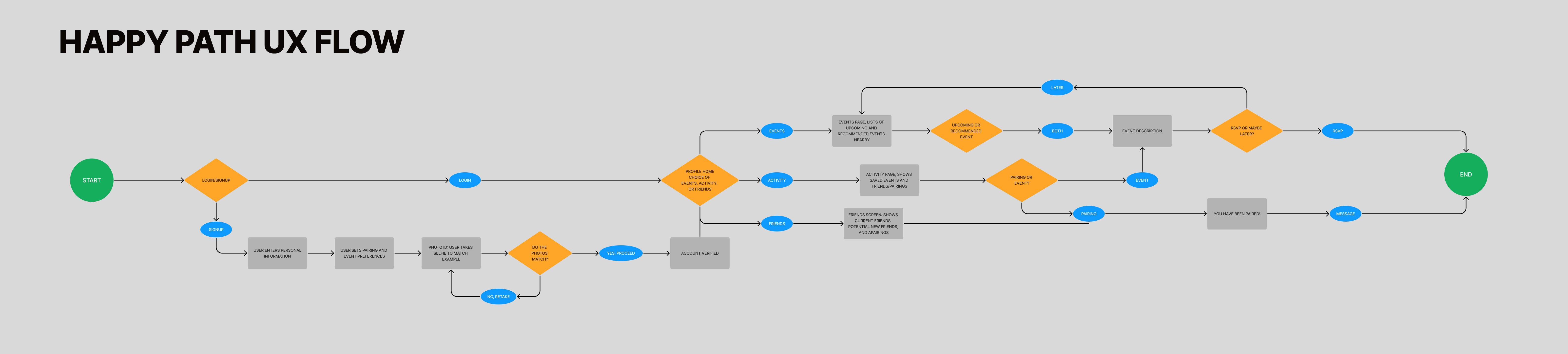
After revalidating the proto personas and establishing our second product backlog, our team went to the wireframes to starting creating the pages based from the sprint backlog. To bring our MVP together we focused more on the scenario walkthrough of the happy path, which are the core features of the application.

Like Sprint one, our team completed three usability testing interviews with users to create continuous collaboration with the design process. It was important to keep the lean ux mindset in the team, so we had three standup meetings. One meeting before the interviews, the second after two interviews, and the third after finishing the affinity mapping.
During User Interviews, our team took turns of roles. We had one moderator, who conducted the interview. The rest of the group became the facilitators, which wrote notes of what the interviewee voiced about opinions, feedback, or body language.
During week two and week three, our team interviewed total of six participants. While the continuous process of iteration on the happy path of our project, we received great feedback.
After completing usability testing, and user research, our team finalized the happy path.
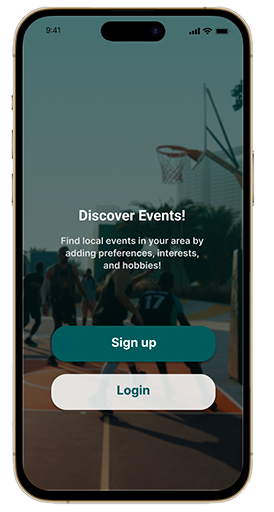
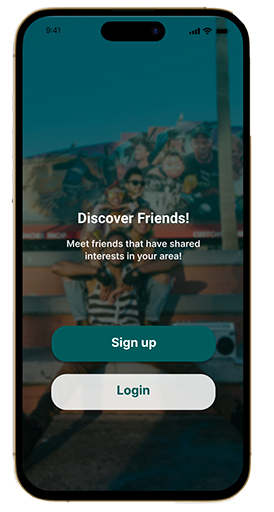
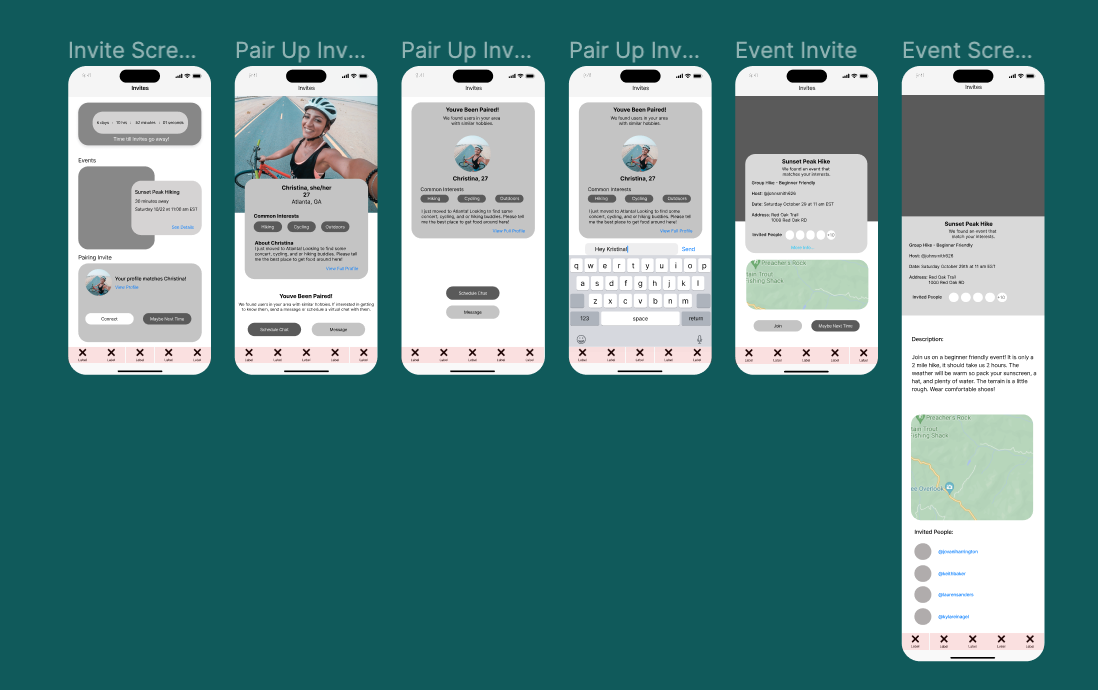
Parea’s core screen are:
we will do it together
Overall I enjoyed learning the process of Lean UX and became interested on breaking the expectations of the user by focusing on the problem first. With being familiar to Agile UX, I felt that I was able to understand the mindset of continuous collaboration and iteration in design while keeping an effective Lean UX mindset. As a team member, I believe in strong communication, being reliable and having a strong work ethic. The quote, “always treat people how you would want to be treated”, come in mind when working in a group project to being a great team player.
However, from my experience in this project the prototype was unable to reach the full potential due to poor leadership ability. While this was a school project with limited time and different schedules of group members, this project became too time consuming with poor communication to the team, confusion on decisions, and not focusing on the main objectives.
With good leadership and Lean UX, I believe this project could have different results. Reflecting from the struggles during this project, I enjoyed prototyping and designing the process.