Midas is a smart investing application prototype that will allow you to invest anytime an item is purchased or a transaction is made online. Midas was created alongside of team of five utilizing a methodology called Goal-Directed Design. The Midas application was developed to make investing easy for all kinds of people to use.




Investing In Your Future
For my Senior Capstone class, I joined a group of four to create an Investing App that allows the user to invest with any online transaction. The duration of this project started in February and ended in April. While having three months and lots of work to do our team of five decided to divide and conquer throughout the phases of the project, and set up certain roles. My role was Designer and Researcher.
While there is a wide variety of options to explore when you step into the door of investing in your future, I loved the idea of the application, and the goal to make investing easier by shopping online. By utilizing Goal-Directed Design process in the development of the app, we were able to focus on the users’ needs and behaviors in order to design a better experience.
Understanding The Domain, Problem,
And Users With Research
We conducted research to establish an understanding of the potential domain, competitive technologies, and user goals/behaviors. We wanted to establish research that would allow us to create a solution that matches our user expectations, behaviors, and goals while aligning with business goals and requirements of our concept. This meant researching the domain, current investing platforms, and ultimately our users’ goals and needs.
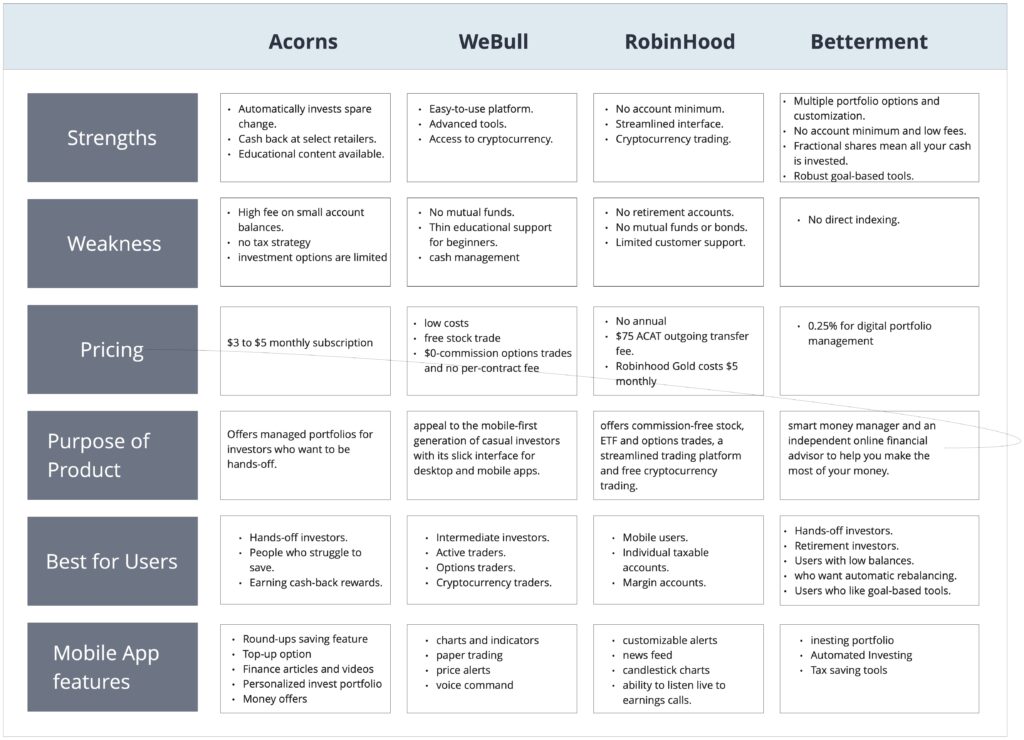
To gain a stronger understanding of competitor platforms and user views, I completed a Competitive Analysis. From the Literature Review of what competitor platforms would be best to compare to Midas, I began researching about the strengths, weaknesses, pricing, purpose, best features, and if the mobile application is different.

The Competitive Analysis was a crucial factor to helping the team get started. During the research phase, we knew that there is a huge variety of investing applications platforms on the current market. The Competitive analysis chart helped the team create a strategy of sticking out amongst competition and focus on the goals.
Understanding the User's Needs And Goals
To properly understand who our users are and what their goals are, our team conducted four user interviews to participants who already invest. While our team had developed a persona hypothesis of needing two types of users to effectively complete requirements of our application, we decided to interview all investing users to get the best information, and find comfortability from novice to advanced levels. To elaborate this, we interview two participants who were considered expert level, and two participant who considered beginner to intermediate.
Our team did not interview participants from Kennesaw State University, therefore we decided that whom the participant knew became the moderator. Depending on the interview, the team leader or I became the moderator, who asked the questions to the participants. The other group members were the facilitators, who made notes or asked to clarify questions if needed.
Modeling The Research Data into Personas
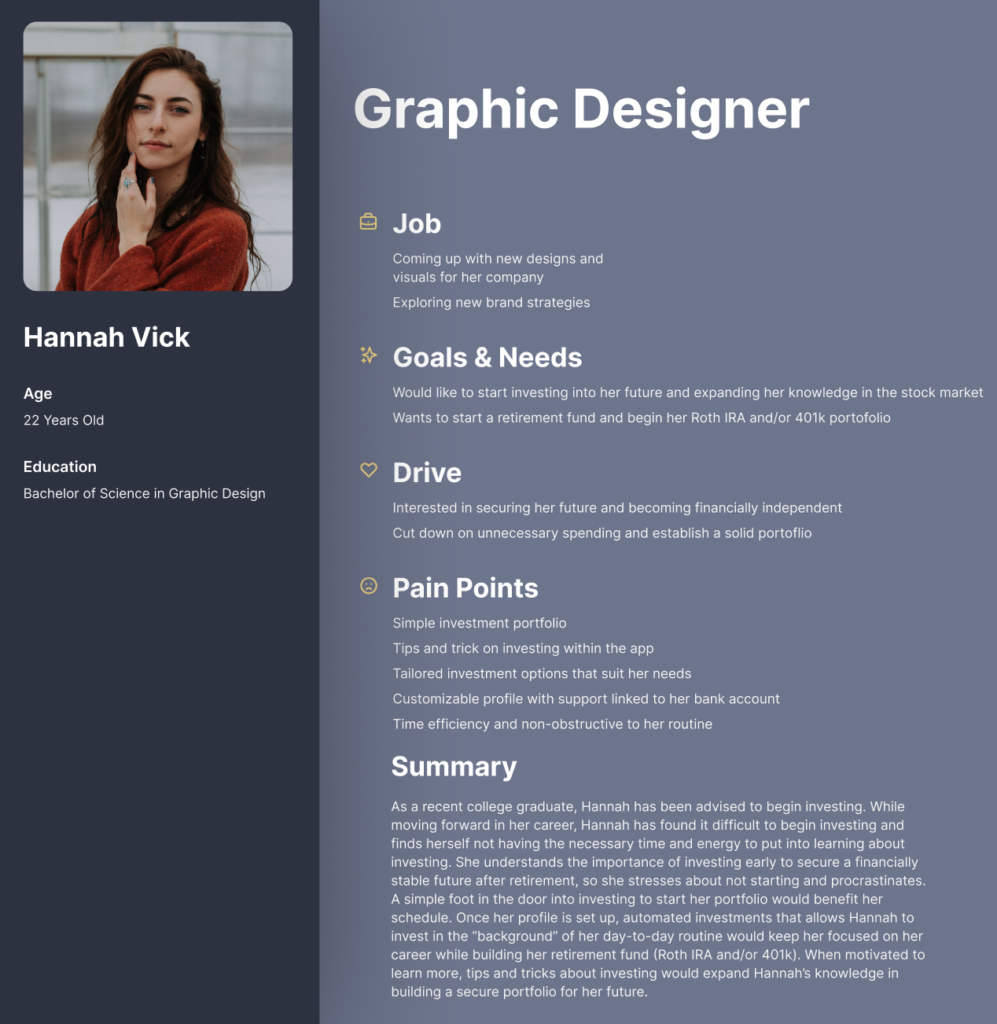
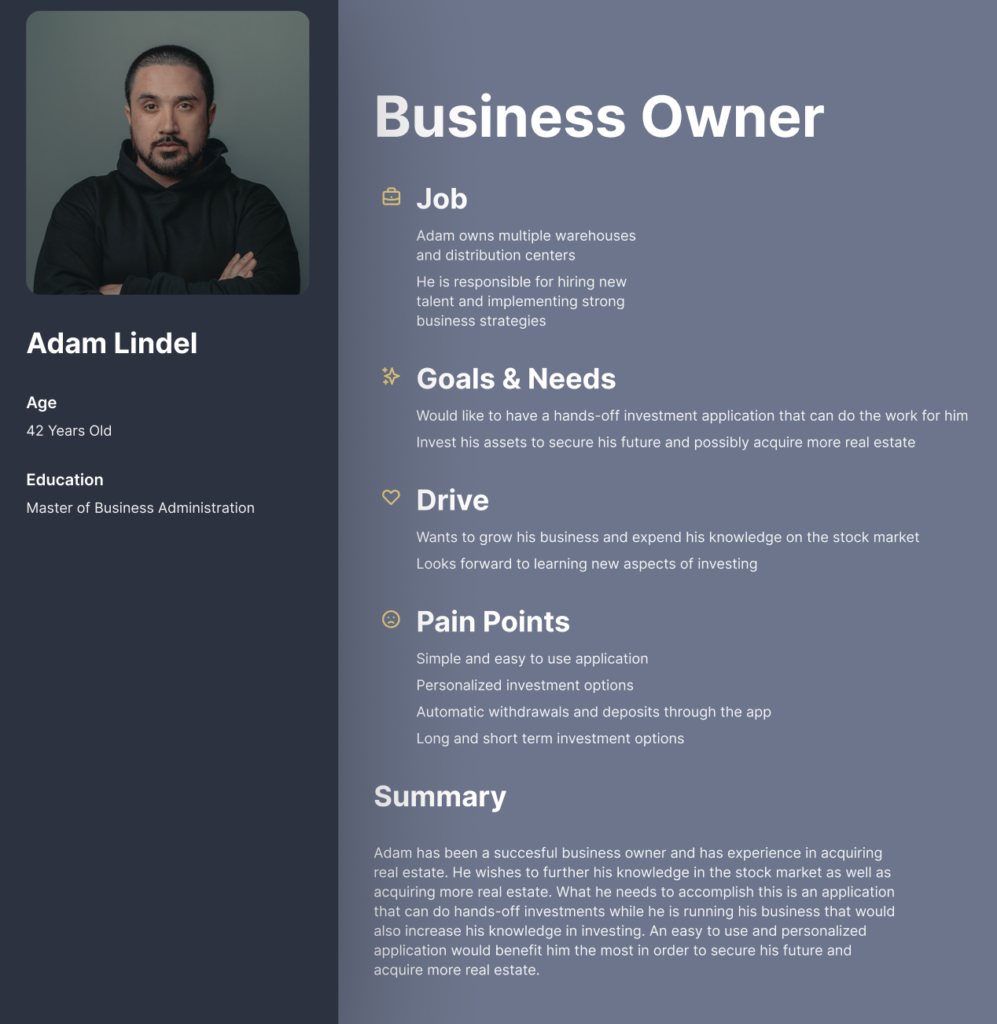
Based on the research, interview data, and advice, our team created two personas to target more users and to stick out from other competitor platforms. While most discoveries in the interviews were similar, some had different goals and needs. To make a successful and effective investing application, we created a beginner persona and an expert persona.


Defining The Requirements Of The App
To establish the application’s requirements, our team came together to provide the connection between the user and the interaction by creating context scenarios. Context scenarios helped our team place requirements for the next steps of the Goal-Directed Design process, while focusing on meeting the goals and needs of the user personas. By analyzing the persona’s data and functional needs of personal goals, behavior, environmental, and other interaction; we were able to accomplish a set of requirements.
Creating Wireframes Of The Base
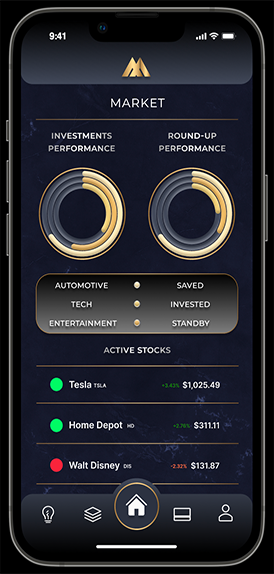
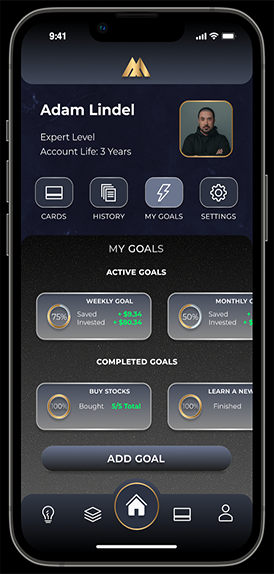
Our team focused on creating the wireframes of the base requirements screens of the application. We focused on five general requirements such as; Onboarding, Settings, Portfolio, Purchase Page, and the User Profile. By creating the base screens of the application, we were able to accomplish all requirements of the personas, and begin to focus on the flow strategy of portraying both, novice and advanced users.
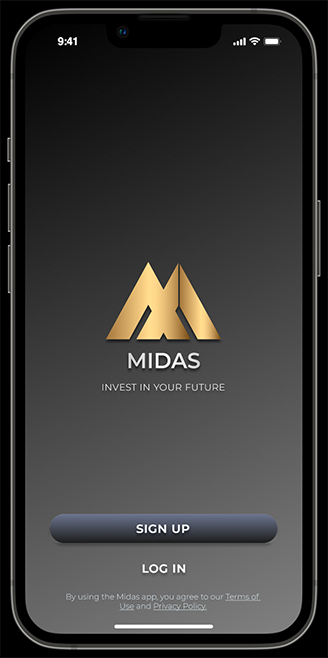
After getting an idea of what the application would look like visually, I voiced a strategy to the team of portraying two persona’s in one prototype. Our team decided on creating a way to show both personas in one prototype by allowing an option of signing up as a new user, or logging in as a current user. To click “sign up”, this path was designed for the beginner persona to go through onboarding. To click “log in”, this path was designed for the expert persona that has the existing account with the application. While in the real world, all users would go through the same process, the goal of this strategy was to show that the Midas application targets both beginner and expert users.
While the team was working on the frameworks of the wireframes and low fidelity prototype, I focused on the visual interface by creating options of a visual language strategy. From looking at inspiration from the team, and shooting for a simple, clean user interface and luxurious style; I used brand attributes to develop options for the logo, color palettes, and typography. As a team, we picked the overall visual style of the options created.
The Details And Implementation
Once we established the overall layout and visual design style, our team was able to move into creating the high fidelity prototype. In the beginning stages of creating the prototype, our team assigned different pieces of what screens needed to get done first before going into great detail. I worked creating layouts and designs on screens involving the welcoming screen, log in and sign up screens, account profiles, and created the screens for the round up example flow. Having five members on Figma, our team stayed organized by defining a system of the prototype page, a mood/style page, the components page, and a misc. page for the personas.
To verify interactions of the prototype, our team made a set of usability questions, tasks, and scenarios for the user to go through. We conducted two high fidelity usability tests for the participants to not only test the interactions but get a feel of the application. We thought it was important for usability testing to take place during high fidelity, due to the feedback in the user interviews of really wanting a simple and clean user interface. Our team found the user testing to be crucial to the design, and layout of different components, and the design style of the app. We felt from the discoveries made from user testing, the team was able to adjust and improve the Midas Application.
Throughout the design process, our team focused on creating a simple investing app that makes it easier for people to invest everyday by shopping online.
Digital Senior Showcase
On April 26, 2022, my Senior Capstone class held the digital senior showcase as an online event to showcase each group’s project. My team had our own booth that displayed the Midas Banner, tagline, logo, and allowed visitors to watch our presentation video of the Goal-Directed Design process of developing our Midas Application. We had a ton of great compliments, as well as feedback. It was great to talk and answer questions not only about the process but communicating to further new business connections.
Overall, I loved working on this project, which had a lot to do with a great team, with most members carrying great skills and ability. I think team work and having communication is very crucial to having a successful final product that not only looks good but actually gets the job done.
This project was done in Spring of 2022. The application Prototype is not updated.